
| Art and video games |
|---|
|
|
Pixel art, also called Pixel-art or simply Pixelart, refers to a form of digital art, drawn with software, whereby images are built with the exclusive and intentional placement of pixels.
It is widely associated with the low resolution graphics from 8-bit and 16-bit computers and video game consoles, in addition to other limited systems such as graphing calculators, which have a limited number of pixels and colors to work with, even if such limitations no longer exist with more recent hardware.
Though the necessity for pixel art has disappeared with the improvement of computer graphics, the art form is still practiced by many pixel artists, and the style is still mimicked by a significant number of modern video games.[1]
The definition of pixel art has been a constant subject of discussion between artists. In general, it is characterized by the importance that is placed in each pixel of an image by the artist. Therefore, an image in which the pixels are visible and discernible from one another, but were not placed with intent or coordination, such as in a low resolution photograph, is not necessarily considered pixel art.
To try and achieve this minimalist aesthetic, most works of pixel art are also restrictive in file size and the amount of colors used in their color palette, some only using a palette of two colors (1-bit color depth). Because of this, pixel art presents strong similarities with a lot of traditional art forms such as mosaics and certain types of textile techniques (such as embroidery and knitting), whereby an artwork is produced out of a collection of identical units.[2]
Drawing or modifying pixel art characters or objects for video games is sometimes called spriting, a term that arose from the hobbyist community. The term likely came from the term sprite, a term used in computer graphics to describe a two-dimensional bitmap that is used in tandem with other bitmaps to construct a larger scene.
History
Origin
Some traditional art forms, such as counted-thread embroidery (including cross-stitch) and some kinds of mosaic and beadwork, are very similar to pixel art and could be considered as non-digital counterparts or predecessors. These art forms construct pictures out of small colored units similar to the pixels of modern digital computing.
Some of the earliest examples of modern pixel art could be found in analog electronic advertising displays, such as the ones from New York City during the early 20th century, with simple monochromatic light bulb matrix displays extant circa 1937.[3] Pixel art as it is known today largely originates from classic video games, particularly classic arcade games such as Space Invaders (1978) and Pac-Man (1980), and 8-bit consoles such as the Nintendo Entertainment System (1983) and Sega Master System (1985).
The term pixel art was first published by Adele Goldberg and Robert Flegal of Xerox Palo Alto Research Center in 1982.[4] The concept, however, goes back about 11 years before that, for example in Richard Shoup's SuperPaint system in 1972, also at Xerox PARC.[5]
In the 1980s, video game creators were mainly programmers and not graphic designers, because this early form had to be manually written by code pixel by pixel. The limitations of computing at the time and the budget assigned to these projects did not allow for an artistic approach, resulting in most of the representations of the time being rather simple (such as Pong, Pac-Man and Space Invaders). Nevertheless, this aesthetic gathered a great public appreciation, by which popular culture has been deeply marked.
Golden Age



During the 1990s, the widespread availability and accessibility of video games and the advancement in the techniques for pixel manipulation allowed for professional graphic designers to specialize in working on computer graphics. They would work within the limitations of the technology of the time, such as file size and color palettes and largely replaced the "programmer art" of the previous decade. These graphic designers can be considered one of the earliest examples of professional pixel artists.
New techniques and best practices
An array of standard techniques and best practices emerged spontaneously with the appearance of these designers, in order to achieve the representation of clear images and characters maximizing their readability despite the minimum resources available on-screen. This includes many optical illusions and clever tricks, such as (in no particular order):
Visual techniques
- The careful placement of pixels avoiding jagged edges, informally referred to as "jaggies", in order to better visually indicate arcs, circles and curves.
Curve with and without jagged edges

- Using lighter shades of a color in parts of a line to make it appear thinner, or using lighter pixels around diagonal lines to counteract the effects of old arcade monitors.
Lighter pixels used to represent a fading line

Lighter pixels used to make diagonal lines appear thicker

- Anti-aliasing drawn by hand, used to soften edges or visually merge clusters of pixels.
An example of anti-aliasing in a curve

An example of anti-aliasing between shapes

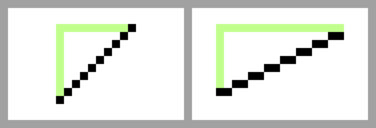
- When making a line at an angle (Not straight), there's a preference for non-jagged pixel lines, which is achieved by the repetition of a constant array of pixels. For example, a repetition of 1:1 pixels in a diagonal results in a 45° angle line, while a repetition of 1:2 pixels in a diagonal results in a 26.57° angle. Anything in between is impossible without jagged lines or requiring anti aliasing. Some video games have used repeated lines of 3 or even 4 pixels for stylization purposes.
1:1 ratio vs 1:2 ratio

- It is also impossible to achieve the traditional 30° angle of isometric projection without the appearence of jagged lines, so most pixel games use the 1:2 ratio instead, popularized by titles such as Zaxxon and Q*bert as early as 1982 (followed by a series of seminal titles using the same pseudo-isometric technique since 1983, until its rather systematic adoption in neo-pixel isometric art beyond the 2000s and 2010s, mostly chosen for stilization since with higher resolution graphics there is no longer any material need to maintain this specific ratio nor this precise type of "diamond" orientation.
30° angle vs 1:2 ratio (26.57° angle)

Other Techniques and Technological Developments
- Color cycling (Also known as palette shifting), is a technique used in computer graphics in which colors are changed in order to give the impression of animation. This technique was mainly used in early computer games, as storing one image and changing its palette required less memory and processor power than storing the animation as several frames.
- The elaboration of masks, where a specific color code was defined to be read as transparent, and used in the background of spritesheets (Commonly violet, magenta, red, green, blue, or cyan) which was eventually replaced by the most recent transparency systems that display a responsive gray checkered "void" in the areas defines as transparent. Some software still uses the previous display method, such as Graphics Gale.
- The preparation of preliminary color ranges (within the user palette) that
- to assign to a certain display elements (characters, objects, etc.)
- The grouping of image blocks of fixed dimensions in sprite sheets and tile sets (single files that hold multiple assets or iterations), allowing to multiply the background screens and making the workflow easier.
- The adoption of sizes and resolutions divisible by multiples of two (Allowing them to be divided several times in a row in a binary array without any loss of ratio, following the example of the most widespread display resolutions), such as in the size of character's pose sprites (being directly made with the sizing in mind or adding an offset of blank space), a precaution for better portability and restitution at the reduced display size.
- The use of sprites of 8x8 or 16x16 pixels (Or any multiple of 8 / power of two) in size for tiling in order to save computing time and space while keeping the files organized.
- The choice of lighting orientation (among the two opposite diagonals that were already widely used in computer graphics, where the shadow cast on the bottom right was commonly imposed by default, rather than on the bottom left, especially in texts and their titles or logotypes) with the intention of keeping consistency and improving the readibility of all elements on-screen;
- The development of graphical editors that would allow the edit and import of pixel art graphics into games, and respective game engines that are adapted to receive these graphics (Such as Filmation for the famous pseudo-isometric pixel art style)
- The emergence of algorithms and tools meant to accelerate the image editing process in general, such as the accelerated filling tool, circle drawing tool, scaling and configurable deformations of image elements, automatic selections and trimming by tolerance, filter layers, MIP mapping, undo tools, inter-machine compatible software formats (PNG, JPEG), transmission of image color and resolution, etc.
- A raster interrupt (also called a horizontal blank interrupt) which provides a mechanism for graphics registers to be changed mid-frame, so they have different values above and below the interrupt point. This allows a single-color object to have multiple, horizontal color bands, for example, or for a sprite to be repositioned to give the illusion that there are more sprites than a system supports.
- file size reduction (limited number of color planes, mirror graphics, memory optimized by in-game decompression, distinction between lossy and lossless formats, etc.);
- The settling of conventions for the placement of menus, tools and controls within graphical editors.
- The specialization within development teams (scriptwriters, designers, programmers, graphic designers, musicians, etc).
When referring to drawing in particular, all of these new technologies allow an artist to better approach the problems that naturaly arise with pixel art. For instance, If an artist wants to represent the face of a character in a square of less than 10 pixels wide, how many pixels should be used to represent the mouth, the ears, or the nose? Should it even represent all of these elements or leave some of them to the viewer's imagination?
Answering these questions for each pixel art project becomes easier as technology develops and as best practices are set, but they still require an "Artistic" understanding of the medium when placing each pixel.
The placement of each pixel
Pixel Art has been recognised historically as the art of building individual pixels to create an image. It is understood that the careful placement is crucial, and even a single pixel out of place can radically shift the viewer's perception of an artwork.
Knowing how to place the pixels in the right place according to the constraints of the medium, while also attempting a realistic or aesthetic representation, is a specialty in its own right.
Because of this, "pixel-pusher" was a common jargon at the time (especially in the international game development scene) used to designate graphics men, gfx men, graphics artists or gfx artists that specialize in pixel art. Each pixel was thus "pushed" individually, in a sense (with the cursor and by innumerable round trips with the mouse to the palette, to pick each color separately, for lack of keyboard shortcuts, or even an eyedropper).
Definition
Although the definition of the medium is not concrete, the majority of pixel artists agree that an image can be categorized as pixel art when the artist is manipulating the image with deliberate control over the placement of each individual pixel.[1] When purposefully editing in this way, changing the position of a few pixels can have a drastic effect on the image. Most pixel artists do not consider images that have had filters applied to them which cause the image to look pixellated to be the same as pixel art, as the pixels that make up the image were not consciously placed by the artist, and usually do not hold much importance to the bigger picture.
A common characteristic in pixel art is the low overall colour count in the image. Pixel art as a medium mimics a lot of traits found in older video game graphics, rendered by machines which were capable of only outputting a limited number of colours at once. Additionally, many pixel artists are of the opinion that in most cases, using a large number of colours, especially when very similar to each other in value, is unnecessary, and detracts from the overall cleanliness of the image, making it look messier. Many experienced pixel artists recommend not using more colours than necessary.
Techniques


Drawings usually start with what is called the line art, which is the basis line that defines the character, building or anything else the artist is intending to draw. Linearts are usually traced over scanned drawings and are often shared among other pixel artists. Other techniques, some resembling painting, also exist. In terms of line art, straight lines are easy to accomplish, however, diagonal lines are harder, and curves are harder still. Daniel Silber recommends lines of one pixel in diameter be used at all times.[6]
The limited palette often implemented in pixel art usually promotes dithering to achieve different shades and colors, but due to the nature of this form of art this is usually done completely by hand, but most software specifically geared toward pixel art offers a dithering option. See the Software section for a list of options. Hand-made anti-aliasing is also used.
Anti-aliasing can be used, by hand, to smooth curves and transitions. Some artists only do this internally, to keep crisp outlines that can go over any background. The PNG alpha channel can be used to create external anti-aliasing for any background.
Saving and compression
Pixel art is preferably stored in a file format utilizing lossless data compression, such as run-length encoding or an indexed color palette. GIF and PNG are two file formats commonly used for storing pixel art. The JPEG format is avoided because its lossy compression algorithm is designed for smooth continuous-tone images and introduces visible artifacts in the presence of dithering.
-
GIF file
(318 bytes) -
PNG file
(254 bytes) -
Magnified JPEG to show artifacts
-
JPEG file
(706 bytes)
Projections


Pixel art is commonly divided in two subcategories: isometric and non-isometric. The isometric kind is drawn in a near-isometric dimetric projection. This is commonly seen in games to provide a three-dimensional view without using any real three-dimensional processing. Technically, an isometric angle would be of 35.264 degrees from the horizontal, but this is avoided since the pixels created by a line drawing algorithm would not follow a neat pattern. To fix this, lines with a 1:2 pixel ratio are picked, leading to an angle of about 26.57 degrees (arctan 0.5). One subcategory is planometric, which is done at a 1:1 angle, giving a more top-down look. Another subcategory is "RPG perspective", in which the x and z (vertical) axes are combined into a side/top view. This view is facing an edge, instead of a vertex.[7]
Non-isometric pixel art is any pixel art that does not fall in the isometric category, such as views from the top, side, front, bottom or perspective views.
Scaling

When pixel art is displayed at a higher resolution than the source image, it is often scaled using the nearest-neighbor interpolation algorithm. This avoids blurring caused by other algorithms, such as bilinear and bicubic interpolation—which interpolate between adjacent pixels and work best on continuous tones, but not sharp edges or lines. Nearest-neighbor interpolation preserves these sharp edges, but it makes diagonal lines and curves look blocky, an effect called pixelation. Thus, hybrid algorithms have been devised to interpolate between continuous tones while preserving the sharpness of lines in the piece; such attempts include the 2xSaI, Super Eagle, and the high-quality hqx algorithms.
Uses
Pixel art was very often used in older computer and console video games.[2] With the increasing use of 3D graphics in games, pixel art lost some of its use. Despite that, it still has a very active professional/amateur community. The improvement in current technology has caused pixel art to evolve, as it allows for better detail and animation in the art style than previously attainable. Pixel art has also been used in advertising, with one such company being Bell.[citation needed] The group eBoy specializes in isometric pixel graphics for advertising.[8]
Icons for operating systems with limited graphics abilities are also pixel art. The limited number of colors and resolution presents a challenge when attempting to convey complicated concepts and ideas in an efficient way. On the Microsoft Windows desktop icons are raster images of various sizes, the smaller of which are not necessarily scaled from the larger ones and could be considered pixel art. On the GNOME and KDE desktops, icons are represented primarily by SVG images, but also with hand-optimized, pixel art PNGs for smaller sizes such as 16x16 and 24x24. Another use of pixel art on modern desktop computers is favicons.

Modern pixel art has been seen as a reaction to the 3D graphics industry by amateur game/graphic hobbyists.[9] Many retro enthusiasts often choose to mimic the style of the past. Some view the pixel art revival as restoring the golden age of third and fourth generation consoles, where it is argued graphics were more aesthetically pleasing.[citation needed] Pixel art still remains popular and has been used in social networking virtual worlds such as Citypixel and Habbo, as well as among hand-held devices such as the Nintendo DS, Nintendo 3DS, PSP, PS Vita and mobile phones, and in modern indie games such as Hotline Miami and FTL: Faster Than Light.[2] Reasons for employing pixel art in modern video games include that it provokes a feeling of nostalgia for classic video games, it is iconic, it uses smaller file sizes, it doesn't require a powerful computer to be crafted (unlike 3D art),it saves time when compiling games, it works well on small screens like smartphones, and it remains a popular aesthetic choice.[10]
Software
Essentially all raster graphics editors can be used in some way for pixel art, some of which include features designed to make the process easier. See comparison of raster graphics editors for a list of notable ones.
Only technically viable and notable software primarily designed for pixel art is listed here:[11]
| Software | Description | License | Financial cost | Supported platforms | |
|---|---|---|---|---|---|
| Aseprite | Aseprite features a large number of tools for image and animation editing such as layers, frames, tilemaps, command-line interface, Lua scripting, among others. | Proprietary | Gratis source code, paid precompiled binaries. | Windows, macOS, Linux | |
| LibreSprite | LibreSprite is a fork of the last free software (libre) version of Aseprite before Aseprite became proprietary. | Libre | Gratis | Windows, macOS, Linux | |
| GrafX2 | GrafX2 was released in 1996, inspired by the Amiga programs Deluxe Paint and Brilliance. Specialized in 256-color drawing, it includes a very large number of tools and effects suitable for pixel art and 2D video game graphics.[12] | Libre | Gratis | AmigaOS, Android, Atari MiNT, FreeBSD, Genode, Haiku, IRIX, Linux, macOS, Windows, MorphOS, MS-DOS, Syllable Desktop | |
| Pro Motion NG | Pro Motion NG is primarily geared towards drawing art for video games, with features and tools for animation, spritework, and tilesets. | Proprietary | Paid (Full Edition), gratis (Free Edition) | Windows, macOS, Linux | |
| Graphics Gale | Graphics Gale is a Japanese pixel art editor with animation features and a color-based transparency system which was extensively used by game artists during its early years. [citation needed] It was written in 2005, made freeware in 2017, and last updated in 2018. | Proprietary | Gratis | Windows | |
| PyxelEdit | PyxelEdit has features for working with tiles and tilesets. | Proprietary | Paid (current version), gratis (old beta 0.2.22c) | Windows, macOS, Linux | |
| Piskel | Piskel was designed to be relatively simple and easy to use. | Libre | Gratis | Web | |
| PikoPixel | PikoPixel is still in a beta version stage of development. | Libre | Gratis | macOS, Linux, BSD | |
 |
PixiEditor | PixiEditor has a graphical user interface layout designed to be similar to other raster graphics editors, such as GIMP, with the intention of making it a convenient program for digital artists who wish to learn pixel art.[13] It is relatively lightweight in file size when compared to other tools such as GIMP. | Libre | Gratis | Windows |
| Lospec Pixel Editor | Lospec Pixel Editor was designed for beginner pixel artists. It integrates with many of Lospec's features, such as the Lospec Palette List. | Proprietary | Gratis | Web | |
 |
Pixa.Pics | Pixa.Pics is a material design FOSS published on the web in 2022 under the MIT license.[14] The version powered by the source-code hosted on GitHub can transforms any image into pixel art (using new color quantization and resizing methods) and allows manual editing of layers (digital image editing) using tools such as drawing, shape, and selection along with visual effects such as basic virtual photographic filter among others.[15] Remarkable for its multiple criticism regarding notability, the editor is just viable and brings a new algorithm for "killing numbers of colors". [citation needed] | Libre | Gratis | Web |
See also
References
- ^ a b Silber, Daniel. Pixel Art for Game Developers. CRC Press, 2017. Retrieved April 15, 2019
- ^ a b c Podgorski, Daniel (September 30, 2015). "Style by Necessity: FTL: Faster Than Light, and Pixel Art as a New Cubism". The Gemsbok. Retrieved March 24, 2016.
- ^ New York in the mid 1930s in Color. Rick88888888. 3 August 2019. Event occurs at 23:49-23:55 – via Youtube.
- ^ Goldberg, Adele and Robert Flegal. "ACM president's letter: Pixel Art". Communications of the ACM. Vol. 25. Issue 12. Dec. 1982.
- ^ T. S. Perry and P. Wallich, "Inside the PARC: the `information architects'," in IEEE Spectrum, vol. 22, no. 10, pp. 62-76, Oct. 1985.
- ^ Silber, Daniel (2016). Pixel art for game developers. Boca Raton: CRC Press. pp. 23–27. ISBN 9781482252316.
- ^ Razorback, Fil. "Chapter 3: Perspectives". OpenGameArt.org. Les Forges Pixel Art Course. Retrieved March 24, 2016.
- ^ Eskilson, Stephen J. (2012-02-28). Graphic Design: A New History (2 ed.). p. 392. ISBN 978-0300172607.
- ^ Chierchia, WDfriday, Francis Chouquet, Matthieu Bué, Nicolas Lussagnet, Ange. "Démystifions le Pixel Art : interview d'Olivier Huard » Webdesign Friday (#wdfr)".
{{cite web}}: CS1 maint: multiple names: authors list (link) - ^ Silber, Daniel (2016). Pixel art for game developers. Boca Raton: CRC Press. pp. 1–8. ISBN 9781482252316.
- ^ "Pixel Art Software List". lospec.com. Retrieved 2022-01-30.
- ^ "GrafX2 - The ultimate 256-color painting program". grafx2.chez.com. Retrieved 2022-01-30.
- ^ "Main page | PixiEditor". pixieditor.net. Retrieved 2022-02-02.
Familiar interface: Have you ever used Photoshop or Gimp? Reinventing the wheel is unnecessary, we wanted users to get familiar with the tool quickly and with ease.
- ^ "Licence in the source code of Pixa.Pics". github.com. Retrieved 2022-02-15.
- ^ "Source code of Pixa.Pics powering its features". github.com. Retrieved 2022-02-15.
Minecraft Circle generator tool will assist you to generate circles for the Minecraft gaming adventure.
Further reading
- Silber, Daniel (2016). Pixel art for game developers. Boca Raton: CRC Press. ISBN 9781482252316.
